Where it begins
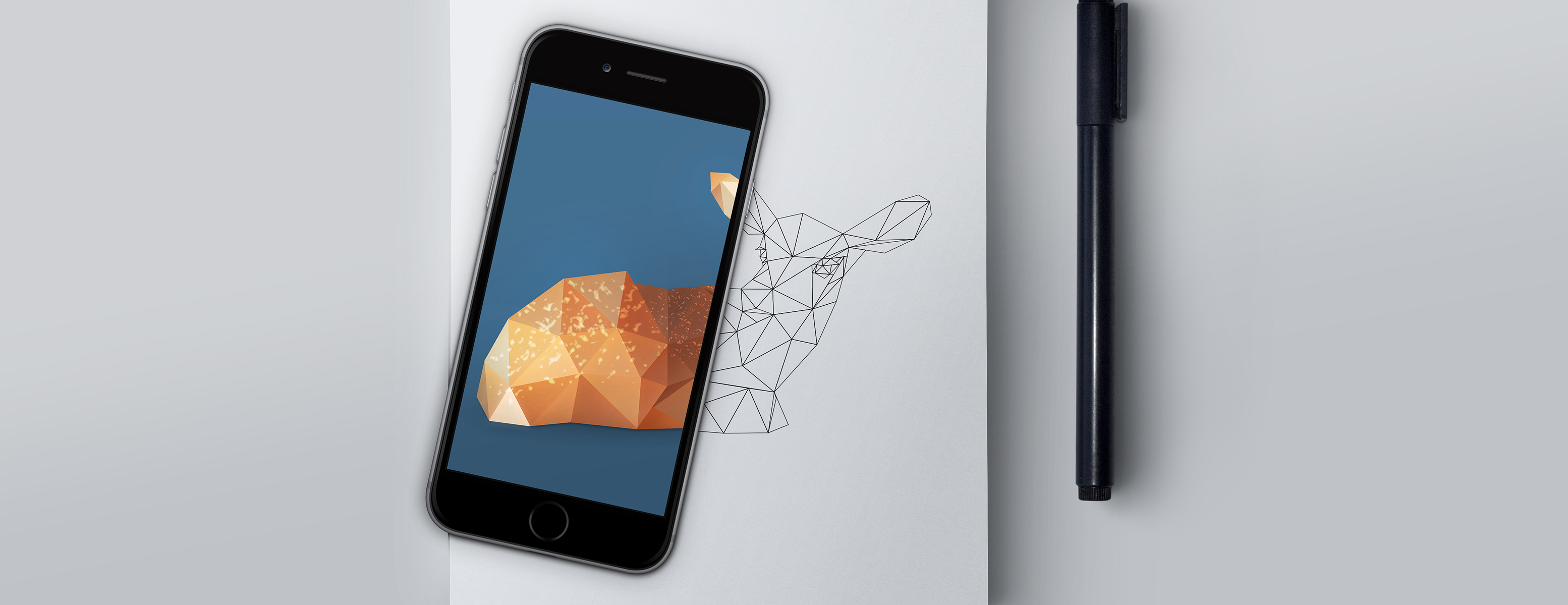
Sketch, brainstorm, repeat.
I love solving complex design problems and creating holistic user experiences. You’ll never find me anywhere without my iPad and sketchbook, well other than my morning runs. It’s important for me to always have something to draw and capture my ideas on. I tend to be inspired during the least expected moments. Some of my greatest ideas are developed during my workouts. Other times, I may be at the dining room table enjoying chicken parmesan when I am hit with a compelling idea. I find that I revisit my sketches often to inspire my creativity.
I feel a rush of excitement once my pencil hits paper or Jot Touch Pro glides across my iPad. I can easily execute approaches to a problem or convey a flow of an experience. Sketching becomes a very useful step prior to the creation of wireframes or conceptual design. Sketching lets you break rules, try something new and is a great way to create an initial connection with your client.
“Design is an interesting word. Some people think design means how it looks. But of course, if you dig deeper, it’s really how it works.”
— Steve Jobs.
Programs I Use
Innovative, enjoyable.

My Design process
Breakdown
- Conduct Competitive Analysis – Understand the market. What are our competitors doing right or wrong?
- Data Analysis – Review clicks, page views, return rate etc.
- Collect user feedback
- Come up with a customer problem and hypothesis.
- Talk to your audience / Preform interviews – identify users goals, needs and identifiers.
- Create personas outlining the information collected during these discussions.
- Refine customer problem and hypothesis.
- Sketch, brainstorm, collaborate.
- Create a semantic exploration.
- Look at common human behaviors when trying to solve a similar problem.
- Get out and get feedback on your ideas.
- Select the main feature, what will the application be focused and oriented towards?
- The persona is the voice of the story.
- As [user persona] I want to [accomplish something] so that [benefit happens].
- Break the main feature you selected into smaller stories.
- Write the stories on post its and stick them to the wall or create a chart.
- Make the first steps of the flow very easy, to remove friction.
- Create user flows based on your user stories.
- Highlight red routes to prioritize and eliminate any usability obstacles on key user journeys.
- Trigger: What triggers the use of the product? External (like a notification) then Internal.
- Action: What does the user do with your product?
- Variable reward: Reward given to user after action has been completed. Create a relationship with your user and product.
- Commitment: The action that makes the user likely to come back. Improves the goals.
- Your wireframes will serve as a blueprint for your application.
according to your user stories.
- Ask yourself what the user is going to do to accomplish [blank].
- Kerning: Space between individual characters.
- Tracking: Space between letters in a line/block of text.
- Leading: Vertical space between lines of text.
- Create a color scheme.
- I like to use, Adobe Color, Paletton, Material UI Colors.
- Accessibility: Color brewer tool for evaluating the robustness of individual color schemes.
- Here’s a fun color theory test, Color Scheme test.
- Responsiveness / Platforms
- Check resolution: Screen Sizes.
- Preview your designs on the device you’re designing for. (Sketch Mirror.).
- Prepare final deliverables for development.
- Work with engineers to ensure successful handoff for development.
- Review test links and overcome obstacles together if necessary.