404 Redesign
UX / UI Enhancements.
We were asked to enhance the visual aspects of the 404 page, and include some navigational guidance to bring the customer back on track. Myself and a copywriter researched clever 404 pages to see which ideas worked and furthermore avoid reproduction of someone else’s ideas.
Although, this concept was withdrawn before launch due to our style guide redesign our visuals and functionality components continue to inspire our creations.
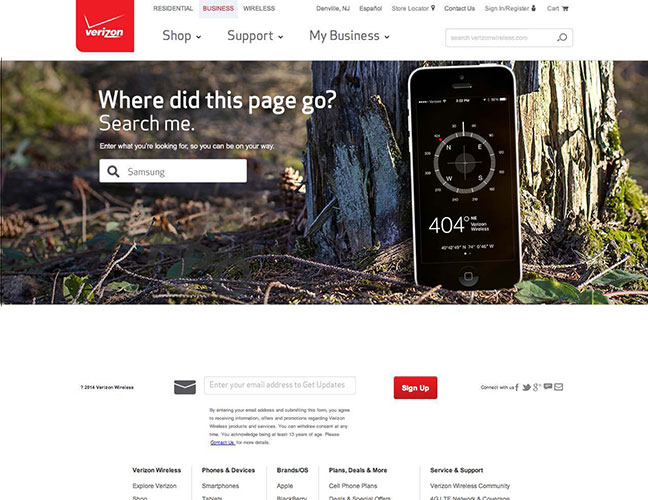
Concept 1
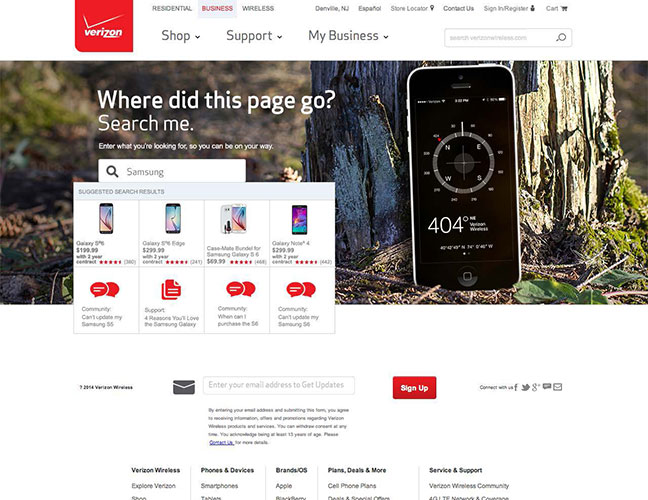
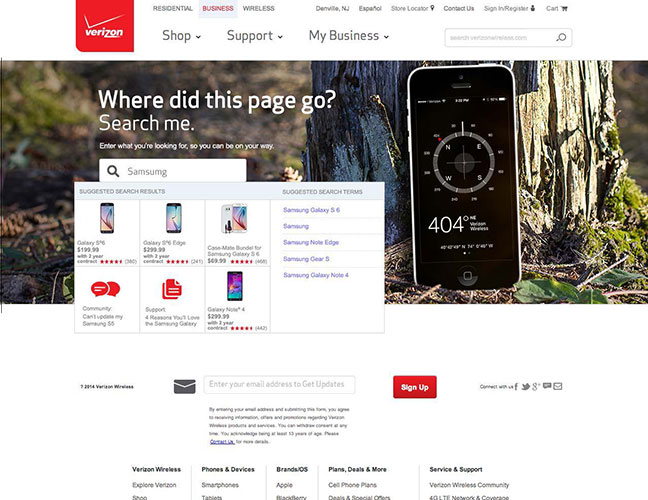
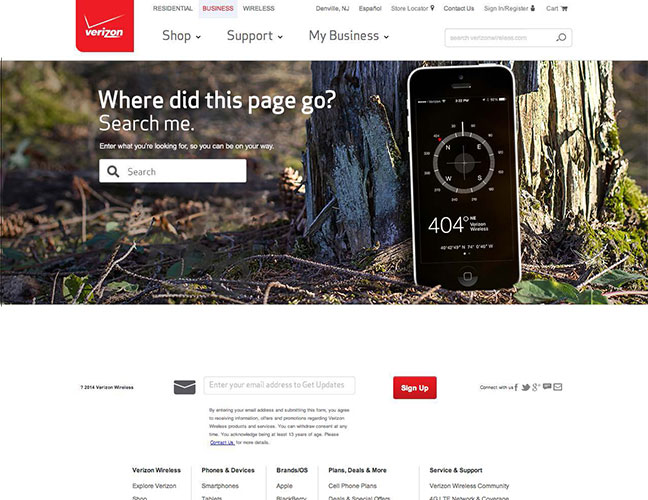
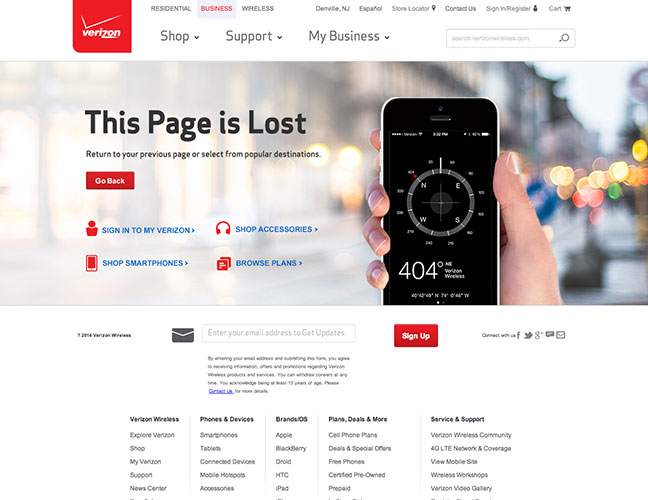
The first concept is called the 404 Compass.
The page consists of imagery that is personal and includes the universally recognizable iOS compass, symbolizing “navigation”. The 404 degrees is an imaginary heading which reinforces the notion of being lost. It was important to us that the copy didn’t blame the customer.
We also included a link farm to persuade the customer back to common subject matter.

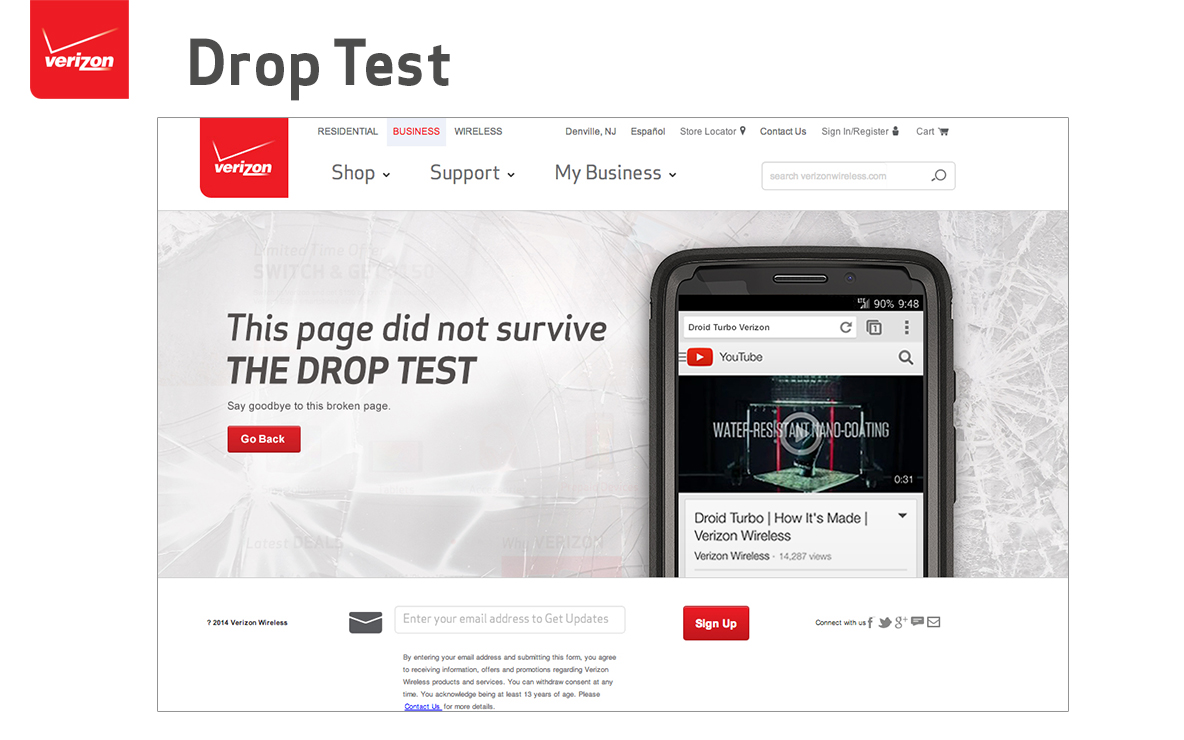
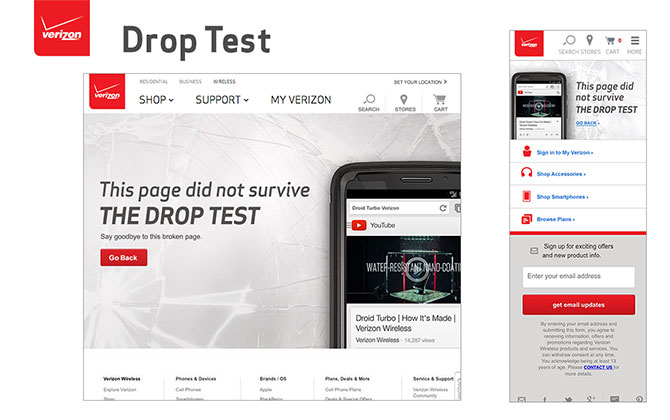
Concept 2
The next concept we call the 404 Drop Test. The imagery consist of the Droid Turbo being dropped on a screen. As you can see the phone survived the fall but the page did not. This can be a unique way to market a case or the phone, which can play a short demo of the product.
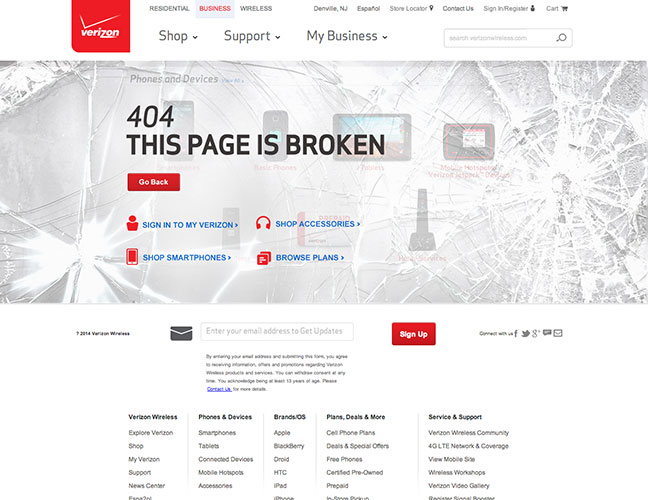
Concept 3
The final concept, we call the 404 Screen. The imagery is based on a Verizon Wireless Shop navigation page that is shattered. The copy reinforces the visual.
What is 404?
The Not Found error message most commonly called 404 is a HTTP standard response code (Hypertext Transfer Protocol – The foundation of data communication for the world wide web). This response code indicates that the user was able to communicate with our servers, however the server could not locate their destination or find what they were looking for. During this HTTP level, a 404 response code is followed by a “human friendly response” to indicate that there has been a problem.
- Where did this page go?
- Sorry, this page is not available.
- 404 Page Not Found.
- We could not find that page.
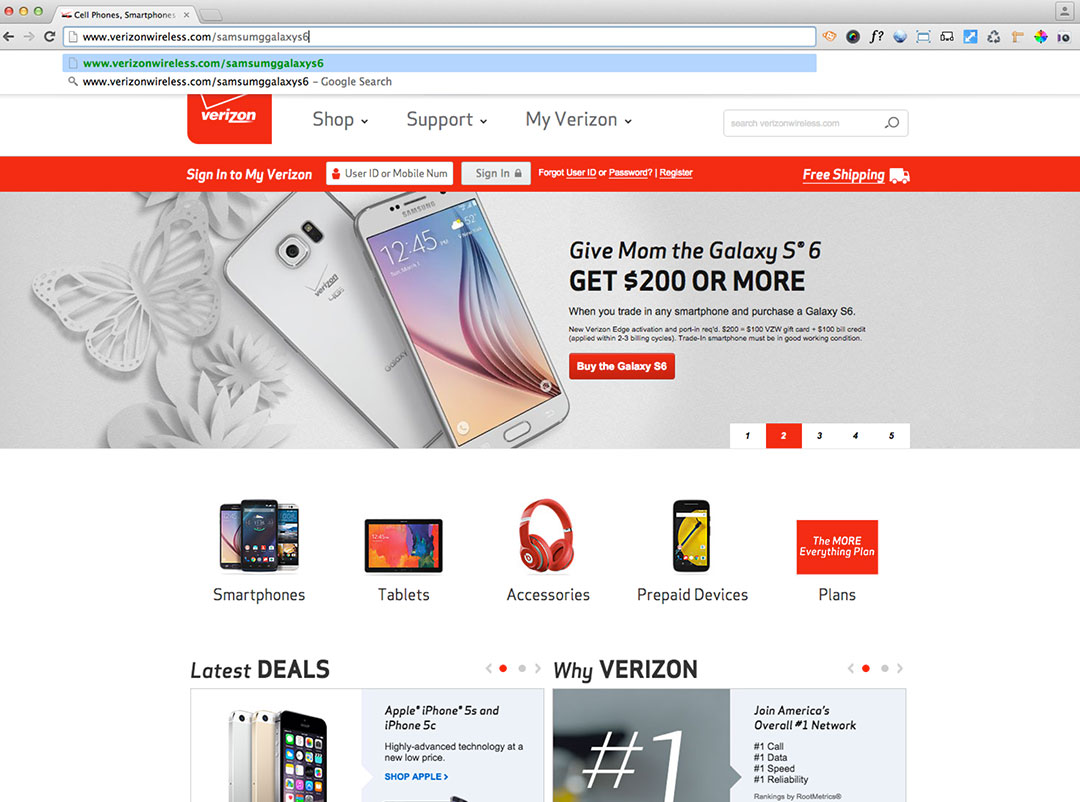
How it works
The user enters an unauthorized URL (401), forbidden URL (403), invalid URL / bad request (400), or a internal server error will invoke the 404 page. When invoked the URL (Uniform Resource Locator) calls a script that will scan the URL – Pulling related terms, which will then populate into our search box for the customer.
If the script fails and there are no meaningful terms, it would result with our 404 page with a blank search box.
Zappos 404 page does a great job demonstrating how related search terms can be pulled from a URL.